Title the page "Lab Assignment 5 - Your Name"
Put your name in the title.
The original image that I want you to use is here:
collage.bmp
Note: This is not an image type that should ever be used on a
web site.

or here ![]() (if using
Internet Explorer)
(if using
Internet Explorer)
On the page:
1) JPEG image.
- Resize the image to be exactly 3/4 of the original pixel dimensions.
- Convert the image to JPG format.
- Save it as collage.jpg. Use a compression setting midrange of scale.
- Display it on the page.
- Put text underneath the image describing the image type (JPG) and the file size.
1) GIF image.
- Resize the image to be exactly 3/4 of the original pixel dimensions.
- Convert the image to GIF format.
- Save it as collage.gif.
- Display it on the page.
- Put text underneath the image describing the image type (GIF) and the file size.
1) PNG image.
- Resize the image to be exactly 3/4 of the original pixel dimensions.
- Convert the image to PNG format.
- Save it as collage.png.
- Display it on the page.
- Put text underneath the image describing the image type (PNG) and the file size.
You will need to use your favorite image editing software to resize the image, and save it to the required format.
You will need tags similar to:
<img src="collage.jpg">to display the images on the page. (Chapter 6 has information
on this).
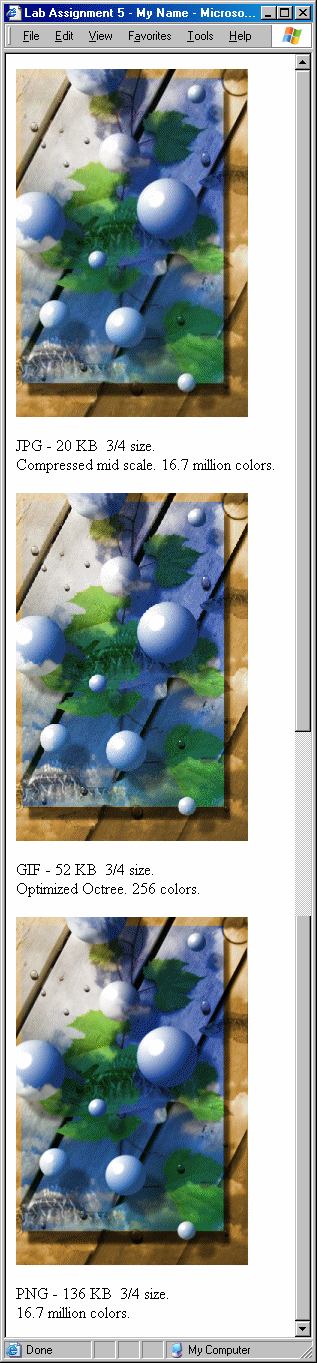
The finished assignment should look similar to the
example shown below.
(Obviously the entire page does not show up at one time. You need to
scroll up and down to see the entire page.)

You need to turn in all these files together in one folder for credit:
- lab5.htm
- collage.jpg
- collage.gif
- collage.png
Your instructor can see if your web page (lab5.htm) works correctly only if the images are turned in!
Turn this assignment in. It will be graded and returned to you.
Grading criteria:
| Criteria | Points 15 |
| Correct file name. | 1 |
| Correct HEAD and TITLE structure with student name in the title. | 1 |
| Correct BODY structure. | 1 |
| JPG image 3/4 size with text describing size. | 3 |
| GIF image 3/4 size with text describing size. | 3 |
| PNG image 3/4 size with text describing size. | 3 |
| Turned in all image files. | 2 |
| Assignment in on time. | 1 |